Website-Struktur erstellen: So gehst du vor
- Dez 17, 2019
- By Fanny
- In Website User Experience
- 1 Comment
Du sitzt vor einer leeren Seite und weißt nicht, wo du anfangen sollst? Dir fehlt die richtige Vorgehensweise, um eine Website zu strukturieren? Kein Problem, wir geben dir in diesem Blogartikel Tipps und Vorgehensweisen an die Hand, damit du Schritt für Schritt eine Website-Struktur erstellen kannst, mit der sich deine Website-Besucher zurechtfinden.
Zusätzlich geben wir dir immer noch kleine Insights mit, damit du weißt, was du beachten musst, um auch in Google mit deiner Website-Struktur zu ranken.
Hier findest du zunächst eine Übersicht der Inhalte, die dich in diesem Blogartikel erwarten:
1.1 Inhalte deines Website-Menüs
1.2 Strukturierung deines Website-Menüs
1.3 Der richtige Menü-Name und die richtige URL-Bezeichnung
2.1 Inhalte einzelner Seiten
2.2 Konzeption der einzelnen Website-Strukturen
2.3 Einsatz verschiedener Medien
2.4 Tools für die Konzeption deiner Website-Struktur
Die Reihenfolge deiner Vorgehensweise muss dabei nicht 1:1 mit unserer Gliederung übereinstimmen. Hier spielen viele Faktoren eine Rolle, z. B. ob du bereits seit vielen Jahren dein Unternehmen betreibst und deine Website nur erneuern möchtest, oder ob du ganz von Vorne beginnst.
Falls du noch keine Keyword-Recherche für dein Unternehmensgebiet umgesetzt hast, solltest du dich damit zu Beginn beschäftigen, da sie den Grundstein für deine Website legt. Wie du dafür vorgehst, findest du im Blogartikel zur Keywordrecherche.
1. Menüstruktur gestalten
Als erstes gehen wir daran, eine schlüssige Menüstruktur zu erstellen. Damit weißt du, welche Seiten du letztendlich erstellen musst und welche Seiten davon einen ähnlichen Seitenaufbau haben können.
1.1 Inhalte deines Website-Menüs
Um die Inhalte deines Website-Menüs zu bestimmen, nimmst du zunächst einmal am besten einen Zettel und einen Stift in die Hand und schreibst Folgendes herunter:
- Was biete ich an?
- Was ist mein Lösungsweg oder meine Methode, um das anbieten zu können?
- Wer bin ich, wer steckt hinter dem Unternehmen?
- Wie kann ich kontaktiert werden?
Hier ist es häufig einfach, sich die internen Strukturen deines Unternehmens anzuschauen, und danach die Themengebiete zu ordnen. Auch dein Unternehmensleitbild kann dir dabei Orientierung bieten.
Dazu kommen noch weitere Punkte, die auf jeder Seite Pflicht sind, wie:
- Datenschutzerklärung
- Impressum
1.2 Strukturierung deines Website-Menüs
Hast du deine Inhalte alle aufgeschrieben, geht es daran, sie zu strukturieren. Das kannst du entweder handschriftlich machen, in einem Excel-Dokument oder anderen Tools, wie Axure PR oder Adobe XD.
Dein Ziel ist es hier, deine verschiedenen Hierarchieebenen abzubilden. Welche Punkte können unter einem Überpunkt zusammengefasst werden und welche müssen davon separat abgebildet werden?

Beispielhafter Strukturbaum für ein Website-Menü
Wenn du dich schon an das Design deiner Website-Struktur machen möchtest, haben wir folgenden Blogartikel als Inspiration für dich: Website-Navigationsbeispiele.
Um später mit deiner Website auch erfolgreich in Google ranken zu können, solltest du dir deinen Strukturbaum immer wieder zur Hilfe nehmen. Er zeigt dir, welche Seiten auf welche verlinken sollten: Die unteren Ebenen verlinken an die höheren Ebenen, damit am Schluss die höchste Ebene am meisten interne Links erhält.
1.3 Der richtige Menü-Namen und die richtige URL-Bezeichnung
Zu diesem Zeitpunkt sollten die Inhalte deines Website-Menüs stehen, damit du dir über die genauen Bezeichnungen und URL-Namen Gedanken machen kannst. Das ist ein wichtiger Teil, um deine Seiten für Google zu optimieren.
Daher solltest du nicht die erstbeste Beschreibung, die dir in den Sinn kommt, für den Menünamen nutzen, sondern strategisch vorgehen. Denn wichtig ist hierbei, dass
- die Menünamen sprechend sind, das heißt, dass man leicht erahnen kann, was dahinter steckt und
- Begriffe verwendet werden, die häufig genutzt werden.
Für die erste Bedingung musst du dir zunächst selbst überlegen, was deinen Menüpunkt gut beschreiben würde. Für die zweite Bedingung machst du dich an eine Keyword-Recherche, um herauszufinden, welche Begriffe häufig gesucht werden und optimalerweise wenig Wettbewerb haben.
Wichtig ist hier, dass die URL das Keyword enthält. Es kann aber natürlich vorkommen, dass das Keyword schlecht für den Navigationspunkt übernommen werden kann. Das ist z. B. häufig bei der Startseite der Fall. Ist die Startseite inhaltlich nach dem Keyword „Kreativagentur“ ausgerichtet, soll sie in der Navigation natürlich den Agenturnamen, bzw. das Logo enthalten.
In diesem Fall würde das wie folgt aussehen:
- URL: das Keyword (Kreativagentur)
- Navigationspunkt: Logo/Firmenname
Im Idealfall verwendest du das Keyword allerdings auch im Navigationsnamen/Label.
2. Seitenstruktur gestalten
Neben dem Menü deiner Website musst du dir natürlich noch Gedanken dazu machen:
- Welche Inhalte auf die einzelnen Seiten kommen,
- In welcher Reihenfolge die Inhalte gezeigt werden und
- Über welchen Einsatz von Medien deine Inhalte am besten vermittelt werden können.
Die einzelnen Punkte erklären wir dir in nun in den nächsten Kapiteln.
2.1 Inhalte einzelner Seiten
Über die Keyword-Recherche, die du spätestens für dein Website-Menü angegangen bist, hast du bereits das Überthema für deine einzelne Seite. Hier solltest du dir Gedanken machen, mit welcher Intention Nutzer nach diesem Begriff gegoogelt haben und welche Informationen sie erwarten.
Meistens beinhaltet das
- Eine kurze Definition
- Zusätzliche Erläuterungen und Facts
- Deinen speziellen Input dazu, den nur du liefern kannst.
Diese Inhalte sind allerdings nur Orientierungspunkte, da das ganze natürlich stark von Business zu Business variiert.
Hier kannst du dir noch überlegen, welche Fragen in Kundengesprächen zu dem jeweiligen Thema häufig aufkommen oder auch welches Thema oder welcher Aspekt gerade stark in den Medien diskutiert wird.
2.2 Konzeption der einzelnen Website-Strukturen
In diesem Kapitel erfährst du nun, wie du die einzelnen Inhalte, die du dir vorher überlegt hast, nun strukturierst.
Hier sind zwei Dinge zu beachten:
- Nutzer im Web lesen nur selten lange Texte und alle vorhandenen Inhalte, sondern sie möchten schnell zu den Passagen kommen, die sie brennend interessieren.
- Für die Website-Struktur solltest du dich an ein paar SEO-Regeln halten, wenn du damit in Google ranken möchtest.
Mit diesen zwei Aspekten kannst du dich nun an die Struktur machen.
Definition des Begriffs
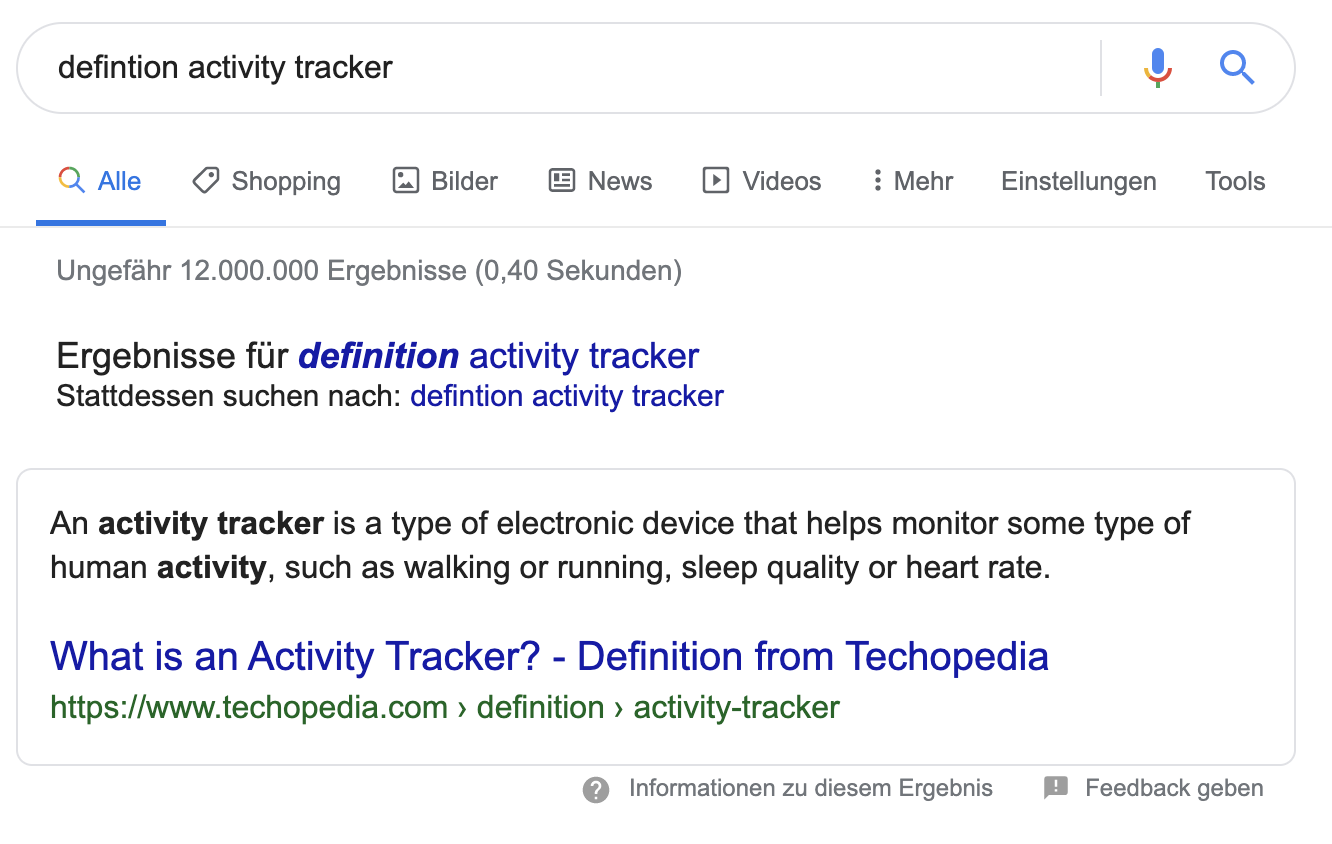
Zu Beginn ist es immer sinnvoll eine kleine Definition zu dem Keyword und somit dem Thema deiner Seite zu schreiben, damit zum einen den Benutzern deiner Seite klar wird, von was die Seite genau handelt, allerdings auch, um die Möglichkeit zu erhalten, in ein Rich Snippet bei Google zu gelangen.

Beispiel für ein Rich Snippet zu dem Begriff „activity tracker“.
Hx-Strukturen
Für die Website-Struktur deiner einzelnen Seiten ist die Verwendung von Hx-Strukturen unerlässlich. Das heißt, dass du eine Überschriftenhierarchie erstellst und diese über Hx-Tags zuordnest. Der Titel deiner Seite bildet hier die Hauptüberschrift und bekommt somit den H1-Tag zugeordnet. Hier sollte somit auch das Keyword deiner Seite stehen. Sie sollte auch nur einmal verwendet werden. Anschließend folgen die nächst kleineren Überschriften, wie bei einem Word-Dokument.
Beispiel:
Keyword: Fitnesstrainer
H1: Unsere Fitnesstrainer
– hier folgt zunächst Content allgemein zu unseren Fitnesstrainern –
H2: Unsere Fitnesstrainer stellen sich und ihre Kompetenzen vor
– hier folgt nun Content über die einzelnen Fitnesstrainer und deren jeweiligen Kompetenzfeldern.
Ab der Überschrift H2 musst du nicht mehr unbedingt dein Keyword verwenden, wenn es aber gut passt, ist es hilfreich dieses wieder zu verwenden.
Verpasse keine Inbound Marketing News: Melde dich zum Magnetise Newsletter an! Jetzt anmelden
CTA-Elemente
Neben den allgemeinen informativen Inhalten deiner Website solltest du nicht vergessen, deine Kunden zu einer Kontaktanfrage aufzufordern. Denn das ist ja (in den meisten Fällen) das Ziel deiner Website: mit potentiellen Kunden in Kontakt zu treten. Das kann eine Anfrage für die Zusendung weiterer Informationen sein, für die Vereinbarung eines Gesprächs oder auch die Anmeldung zu deinem Newsletter.
Bei der Platzierung eines CTA-Elements solltest du überlegen, wo es thematisch gut hinpasst aber auch nicht übersehen wird. Das könnte eine Side-Bar neben einem Text-Element sein, ein Banner in der Mitte deiner Seite oder auch am Ende deiner Seite. Hier kann man keine allgemein gültige Aussage treffen, welche Platzierung jeweils am besten ist, weshalb nur fleißiges Testen hilft :-).
Tipp: Biete am Ende der Seite immer eine Möglichkeit, entweder eine Kontaktanfrage zu stellen oder verlinke auf eine andere Seite von dir. So geht dein Website-Besucher hier nicht verloren.
2.3 Einsatz verschiedener Medien
Für die einfache Aufnahme deiner Website-Inhalte, ist es hilfreich verschiedene Medien zur Abbildung deiner Inhalte einzusetzen. Das können normale Textbausteine sein, aber auch Zitate und Stichpunkte. Zudem kannst du zur Untermauerung vieler Inhalte auch Fotos, Screenshots und auch Videos verwenden.
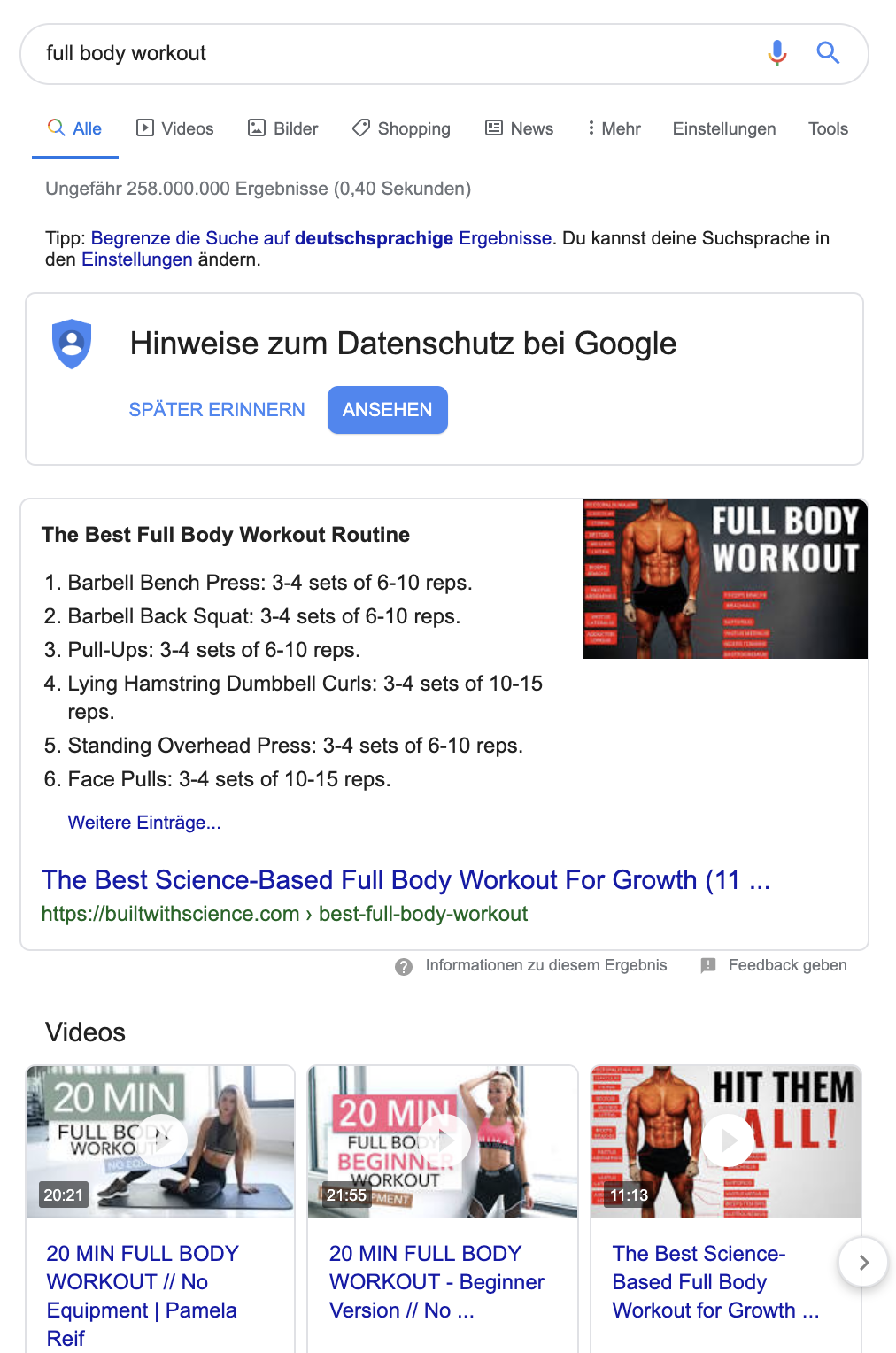
Welche Art von Medium für deinen Art von Content sehr beliebt ist, erfährst du schnell über die Google-Suche.

Zu dem Suchbegriff „full body workout“ bestehen die ersten Suchergebnisse aus Anleitungen und v. a. Videos. Das liefert schon einen deutlichen Hinweis, dass zu dieser Art von Content v. a. Videos gewünscht sind.
Daneben gibt es auch noch die Möglichkeit, neben dem Einsatz von Fotos, Videos oder Audiofiles, kleine Skizzen oder Icons miteinzubauen, die zur Auflockerung deiner Seite dienen.
2.4 Tools für die Konzeption deiner Website-Struktur
Um deine Gedanken und vor allem die Inhalte besser strukturieren zu können gibt es verschiedene Möglichkeiten und Tools, die du nutzen kannst. Dabei werden Textelemente, Überschriften, Bildelemente, Links, Buttons etc. über Symbole angedeutet und angeordnet. Dabei spricht man auch von Wireframes. Das kannst du entweder von Hand machen. Dafür brauchst du auch nur einen Zettel und Stift, wodurch das ganze anschließend so aussehen könnte:

Ansonsten gibt es dafür natürlich auch noch einige digitale Varianten. Hier hast du den Vorteil, dass du die Website-Struktur schnell wieder umordnen kannst und somit einfach verschiedenen Varianten testen kannst. Zusätzlich kannst du hier in einem zweiten Schritt die einzelnen Seiten verlinken und somit einen kleinen Prototypen deiner Website erstellen.
Tools dafür sind unter anderem:
Professionelle Unterstützung für deine Website-Struktur
Du hast jetzt einen guten Überblick über die Vorgehensweise zur Erstellung einer Website-Struktur erhalten, möchtest aber professionelle Unterstützung anfragen? Dann schreib uns gerne unverbindlich eine Nachricht:
Fazit: Halte Nutzer und SEO-Aspekte im Blick
Um eine sinnvolle und leicht verständliche Website-Struktur erstellen zu können, musst du dir erstmal über alle Inhalte klar werden und diese anschließend strukturieren. Zu Beginn klingt das Ganze nach sehr viel Arbeit, wir können aber versichern, dass sich das definitiv lohnt. Hast du dir gleich die Zeit für eine klare Website-Struktur genommen, bekommst du später weniger Probleme weitere Inhalte zu ergänzen und wertvolle SEO-Aspekte umzusetzen. Mit den Tools, die zur Konzeption dienen, kann das Ganze sogar auch Spaß machen ;-).
Fanny
Fanny ist Co Founder der Inbound Marketing Agentur Magnetise. Mit Magnetise unterstützt sie Unternehmen dabei, einen digitalen Vertriebskanal aufzubauen. Danach können Unternehmen diesen selbstständig weiterführen und nachhaltig Leads generiert werden.



It’s appropriate time to make some plans Garden shed renovation for earnings the future
and it’s time to be happy. I’ve reaad this post and if I could I wajt too
suggest you few interesting things or tips. Mybe
you could write next articles referring to this article.
I want to read even mote things about it!